Web designing involves planning, conceptualising, and implementing the strategies for designing a website that offers both an ideal user experience and functionality. In fact, user experience is the crux of the designing process.
Web designing involves working on every aspect of the website that users will interact with, ensuring that it is easy to navigate, straightforward, and efficient. It should also look aesthetically pleasing. When combined, all of these factors should impact the design of the website.
Why is it essential to have a responsive web design?
Having a responsive web design ensures that your content on the pages fits across all devices and screen resolutions. This, in turn, ensures that your users will have an optimal user experience without having to constantly scroll through their devices or resize the page to access your online content.
And it does not end there! A responsive web design extends beyond the visual aspect, creating a positive brand image for your users. This can be achieved through easy access across various devices and Internet platforms, enabling them to return to your website consistently.
Over time, such consumer behaviour can be translated into brand loyalty and an increased conversion rate. By engaging in our web development company, our responsive website designers will work alongside your business team to design a responsive website that will execute your business initiatives.


Now with responsive web design technology, one website will work across multiple devices, from desktops and laptops to mobile phones and tablets. By the way, do you know that you are now looking at a responsive website?
Want that for your website? Do not hesitate to contact our responsive website designers to get started today!

Why should you choose our responsive website development company?
Because it is vital for your website to be visually appealing, user-friendly, and seamless across every device, our responsive website development company goes the extra mile to make sure that every click to your website ends up being a positive online experience.
Before every design process, we ensure that we first understand your business value proposition. Using consistent colours that align with your brand and in combination with fast-loading graphics to tell a compelling visual story, we are able to create a web design that will sell your brand.
In addition, we are constantly looking for new strategies to ensure that your website, from design to development, is SEO-friendly and contains logical information architecture that makes it straightforward for visitors to navigate.
The fundamentals of our responsive web design are always with a customer-centric approach, ensuring that your website is able to attract and retain your customers and visitors from the moment they click on your website, driving them to answer your business’s call-to-actions.
Our #1 Customers are Small
Business Enterprises
We understand the need for quality web designs that sets your business apart from local competitors without having to splurge excessively. We also know that a “do-it-yourself” template solution can be time-consuming, frustrating, and often lead to a cookie-cutter website.
That is why we offer SMEs responsive web design that is significantly affordable yet still helps them to boost their visibility on search engine results pages, drives new business, and attracts relevant visitors.

Reliable and Dependable
Do not get stuck in a bad situation where you want to update your website but are not capable of finding a web designer within your budget. We are reliable and dependable, helping your small business to lower risks and mistrust for your website.

Down-to-earth pricing
Our prices for our responsive web design services are significantly affordable. However, that does not mean we scrimp on the quality you had expected from a “more expensive” web design service. We ensure that our design services are affordable and of high quality.

Support and maintenance
With our incredibly reliable support and maintenance, you will never fall back on ensuring that your website is kept up-to-date.

How to know if you need responsive web design and development services?
Your website is your brand’s sales lead because it is where your customers can find out more about, engage, and interact with you. In this digital age where consumer experience and technology come hand-in-hand, it is time to consider a refresh of your website design, especially if it is not easily accessible or mobile-friendly.
The various search engines are constantly tweaking their algorithm to determine your website’s ranking. Hence, we recommend every business always refresh its content in order to do better on the search engine results pages. Additionally, your website may experience reduced traffic if it is not visually appealing or is hard to navigate.
Our core services are centred around creating a responsive website that utilises cutting-edge technology, unique designs, and an effective e-commerce strategy that will ensure seamless user experience and brand loyalty.
Website development and design process
Phase 1: Understanding your brand
In the initial phase, our team will conduct any relevant assessment to help them gather all pertinent information that will enable them to understand your brand better. Vital information includes project summary, project goals, target audiences, as well as key objectives and messages.
Phase 2: Market research
Based on the derived information, we will conduct market research, such as analysing the competition, in order to get a better grasp of the current market situation. This will help our team to come up with a tailored, all-rounded project strategy.
Phase 3: Design
In order to ensure a responsive web design, our team of developers and designers will use graphics, logos, and colours that align with your brand. All of these crucial elements will help to communicate your brand image, driving sales and conversions.
Phase 4: UI and UX
As we have mentioned earlier, having an aesthetically pleasing visual design is not sufficient to boost traffic and conversions. Hence, we will also incorporate robust user interface (UI) and user experience (UX) features, such as developing a well-structured content architecture that will guide your users through your website.
Phase 5: Development
In this final phase, we will bring your brand’s digital vision alive with compelling content, stunning designs, and a custom-coded website.

Quality you can trust
The SWAS Excellence Star Awards (SESA) seeks to promote and recognise excellence in continuous professional development within the Skill Development framework amongst the professionals, operators and businesses in the Beauty, Personal Care and Wellness industry.
We are proud to receive the Gold Award for Digital Transformation Advocate Category: eCommerce Agency.

BestinSingapore reviews and promotes the best services in Singapore through a rigorous set of guidelines.
We are proud to be featured in the Best Website Builders Singapore list, affirming our quality of service and seasoned experience in the web development industry in Singapore.
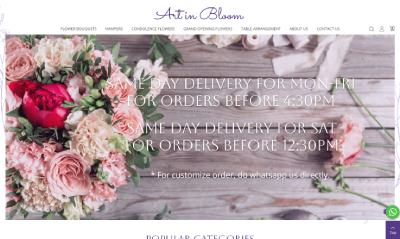
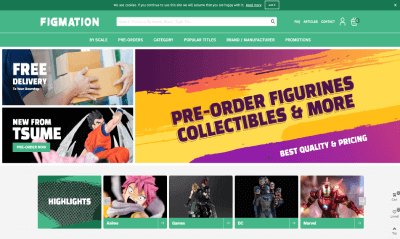
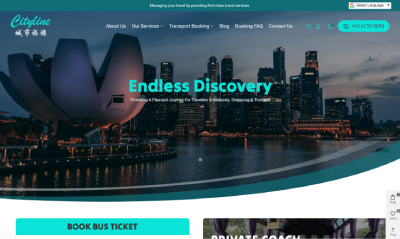
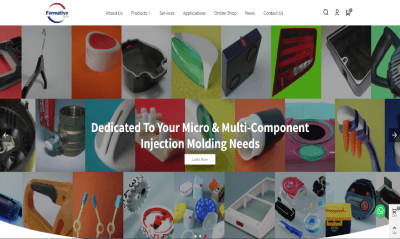
Latest Portfolio.
Over 19 years, we’ve developed a loyal customer base spanning both private and public sectors. Check out our extensive portfolio.
Testimonials
Web Design FAQ
How long will it take to complete the web design service?
The duration it takes to complete each of our website design services is dependent on the scale and scope of the project. It is also dependent on each client’s availability to review the various stages of the design process. Usually, simple websites can be completed within six to eight weeks, while bigger ecommerce projects require three to four months, and sometimes even longer.
What is a responsive web design?
A responsive web design refers to a website that is specially coded to automatically resize and rearrange itself to fit the user’s device screen. This ensures that your website will look good while providing the best user experience to your consumers, regardless of the device that is being used.
Why should I engage a web design agency?
A web design agency combines the experience and abilities of many different professionals to provide the best solution for your needs. Unlike a freelancer, a web design agency promises reliability, and remains contactable even when you require urgent changes to be made, or in the event of technical issues after the project is done.
How Do I Choose The Right Web Design Firm?
A) View the online portfolio of the website design company in Singapore that you are looking to engage. Do their past website projects look professional and user-friendly? Do they have past clients which are similar to your business in size and scope? Do the website design services look unique and tailored for each client, or do they seem to be recycling the same style and template for every project?
B) Contact them for a chat or meet-up. Are they interested in helping your business or are they only interested to hard-sell? Do they communicate well and listen to you?
C) Ask if you can meet the production team. This will usually reveal if the people doing the work are in-house employees, based offshore or completely outsourced to freelancers. Will you be able to communicate with the staff directly? An agency which uses remote or outsourced staff may have challenges such as language barriers, weaker cultural sensitivity and longer response times among other communication difficulties.
How much does it cost to build a website?
The cost is dependent on the type of website that you are looking to build for your brand, such as a simple, corporate site or is it a more complex ecommerce website that requires a more responsive web design, as well as the types of functionalities and features that are needed. The prices of ecommerce websites typically start at $10,000 as more customization and integrations are needed.
What does a web designer do?
In addition to creating aesthetically pleasing websites, a web designer also has to ensure the site is highly functionally, easy to navigate, while meeting the client’s business objectives. Some of the other common web design services offered by web designers include coding and ensuring the integration of designs with various technology and platforms. They are also specialists in user experience for digital devices and can ensure that the website’s design is optimised according to SEO and online marketing best practices.
Does responsive web design help in the SEO of my website?
Yes, it does. One of the uncertainties for eCommerce website owners today is whether their page visitors are accessing their website using a laptop or desktop, or through mobile devices like tablets and smartphones. The type of gadget can greatly impact the usability of a website. Thus, having a responsive web design wherein the website adapts to the device is an important factor to improve SEO.
What are the 3 components of responsive web design?
The three components of a responsive web design are as follows: Media Queries, Web Browser and Website Interface. Media queries are features that let the text adapt to different screen resolutions. Web browsers make the image resolutions fluid to adapt to changing screen resolutions. While the website interface adapts the features such as touchscreen, dragging and drop down list to various screen resolutions.
What is the difference between responsive and adaptive web design?
Responsive web design refers to the website design wherein the website will automatically adapt to what the screen resolution is being used. On the other hand, adaptive web design is a technique that uses various fixed layout designs for different screen resolutions that the user can use to customise his experience.
What is the benefit of responsive design?
The main point of having a responsive web design is to promote great user experience. After all, user experience means a lot in many SEO factors including the reduction of bounce rate, increasing the number of returning visitors and most of all, improving the conversion rate. When your page visitors find your website convenient, you are getting a step closer to your eCommerce goals.