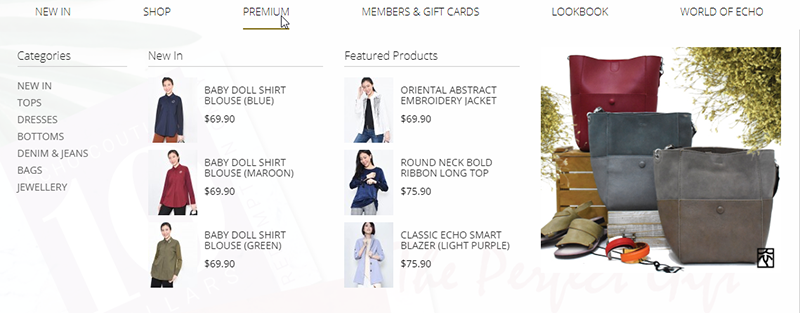
A mega menu is a beefed-up, advanced version of a drop down menu list. Instead of a list of text, it is a large panel which supports multiple columns of content. Besides text links, images, videos and other dynamic elements can be included. For example, an online store’s mega-menu panel can have a column that is set to automatically display the latest products added in the system.
What is a Mega Menu?
What is a Call-to-action (CTA) and what is its purpose?
A Call-to-Action, often abbreviated as “CTA” is a button, banner or other graphic element that catches the user’s attention and entices them to take action using imperative words.
For example, a “Buy now!” button looks clickable and is brightly colored to stand out from the rest of the website. It instructs the user to take the action of purchasing the product.
Call-to-Actions are an important part of marketing as it is designed to show consumers how to take the next step and it also creates a sense of urgency. Successful CTAs provide good, compelling reasons for the customer to proceed with the purchase promptly rather than wait and consider.
What is a design mockup and why do we need it?
A design mockup is usually an image or non-functioning preview of the design for a website.
Designers use mockups to propose to you what your final website would look like before a developers start to code it. Mockups are useful in ironing out the desired look and feel of the website fairly quickly with the designer while saving time and money.
This is because changing a design mockup is relatively fast and easy. On the other hand, changing a fully built website is far more complex, time-consuming and risks introducing bugs or errors.
What is a website Frontend or Backend?
Frontend
This is the public, customer-facing side of your website.
Backend
For websites that are running on a Content Management System (CMS), this refers to the administrator side of the website which is hidden from public view. This requires login access and is secured.
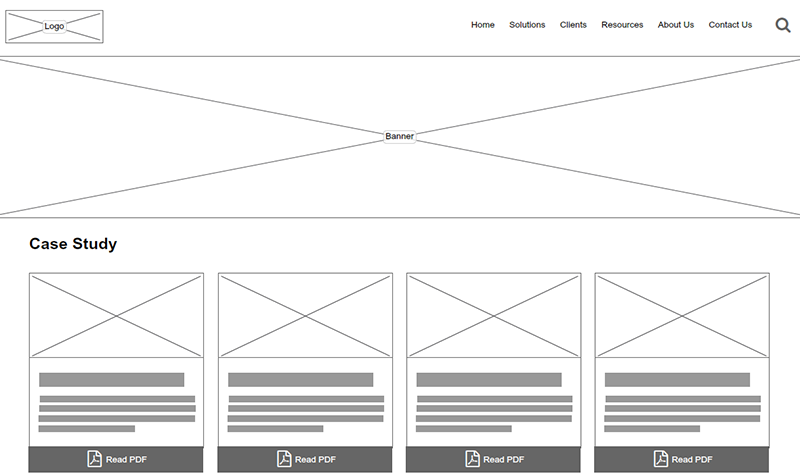
What is a Wireframe?
A wireframe is a simple skeleton drawing of a website’s layout, usually with no design applied. Wireframes are used in the early stages of planning a website design to determine where content should go. By omitting the design, designers and stakeholders can focus on planning the key functions and information flow without being distracted.
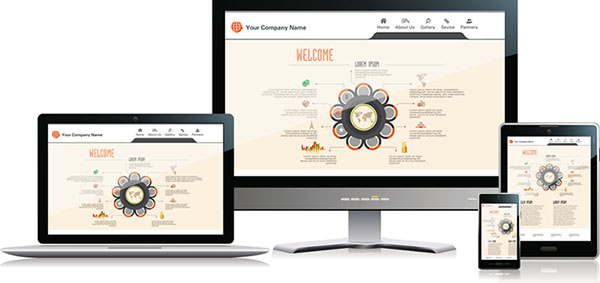
What is Responsive Design?
A responsive design adapts to the device you are viewing the website on. Elements on the webpage are fluid and they resize, move, or tile depending on the size of your device screen. It also considers the web browser’s scripting capabilities and responds accordingly. A responsive website replaces the need to create and manage separate different copies of the website for different devices.

Website design layout.
What is Typography?
Typography is the visual component of the written word. It is the style and appearance of the words. It is also an art and technique to make words readable, legible, meaningful and attractive.
A lot of people confuse typography with computer fonts. Although a font is a large part of typography, it is not the only component. Other considerations include the weight (thickness of the letters), the spacing between letters (kerning), the spacing between lines (leading), and the overall layout and arrangement of the entire text.
Typography can tell a story. Different typefaces (fonts) have history, and evoke different emotions, values and memories in people. A designer must carefully balance the aesthetics and feelings communcated by a choice of font with the functional aspects in order to achieve meaningful and effective communciation.
Bad typography has consequences – from harmless hilarity to serious, or even fatal results. Consider these scenarios:
- A mismatched choice of font for their signage makes a serious company look silly, clownish and discourage customers from patronising them.
- A logo has letters placed too closely together, making it look like a different, crude swear word when seen from a distance.
- Road signs are hard to read in poor weather conditions, causing motorists much confusion
- A medicine bottle’s label is hard to read — dangerous for the patients, especially those with poor eyesight
- Safety switches on heavy machinery are marked with a illegible font, making it hard to distinguish in an emergency
When done well, good typography is often not noticible to laymen as it is working as intended. Bad typography, however, often stands out. The next time you find something confusing or hard to read, pause and try to notice the font used.
What is white space in design?
White space, also called “negative space”, is any empty, unused space on a page that isn’t filled with content: words, images, user interface elements, buttons, etc. It is the gaps between lines of text, spacing between paragraphs, empty space around photos, and margins at the sides. It doesn’t have to be literally white – it can have any background colour or pattern.
White space is just as important as the content itself. Think about how hard it will be to read a page if all the words and pictures are crammed closely together without any gaps. Designs need white space to “breathe” and designers can manipulate white space to interesting effects.
One of the best examples of clever use of white space is the Google homepage. Unlike other websites which are usually loud and filled with information, Google chose to remove all unnecessary elements. This brings the focus onto the middle of the page, the Google logo and the search bar itself. The purpose of the page is to make you search and it does it very well.