
So you have set up your e-commerce store. The next step is to maintain the website well so it serves the very purpose you got it in the first place – make sales online.
In this final article of the series, we will delve into the components of managing an e-store from inventory, orders to customer management. Other extra features like marketing your e-store will also be looked at. Let’s dive in.
Managing product inventory
The mark of a good e-commerce platform is not only a good front-end user experience but also the ease of managing the website’s backend for your team. Typically, a product information would consist of its name, price, image, category and options. Both Shopify and Prestashop allow you to showcase these product information with differing limitations.
Product images optimization
When it comes to images, Shopify supports more image formats than PrestaShop does from JPEG, Progressive JPEG, PNG, GIF, HEIC and WEBP. Unfortunately, PrestaShop default settings only allow the basic JPEG, PNG and GIF image formats. This means you will need to do some image conversion if your source files are not either of these.
Images should be compressed for faster page loading speed.
Shopify automatically compresses images when they are displayed on the online store. They also use an in-house service called Imagery to detect which image formats are supported by your customer’s browser, and then automatically display the image in the best format available.
PrestaShop does not offer such service and requires you to either manually compress the image files or install an additional plugin that does it.
Product options

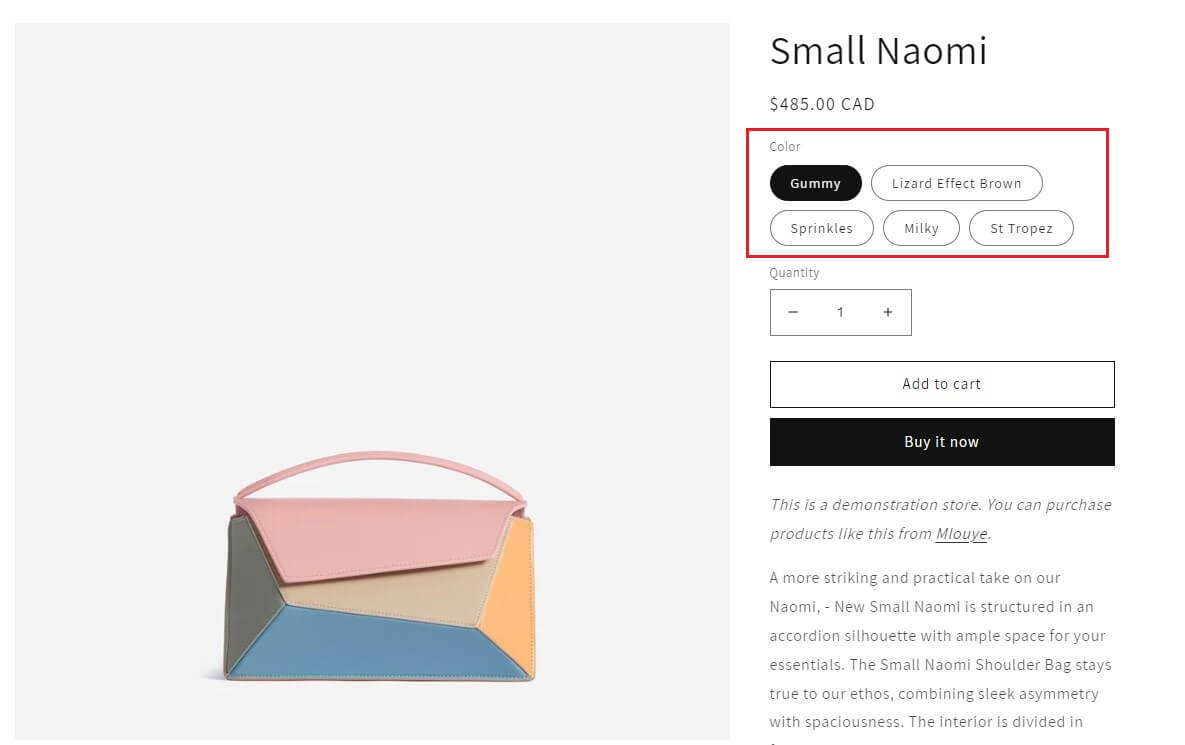
Shopify’s product page
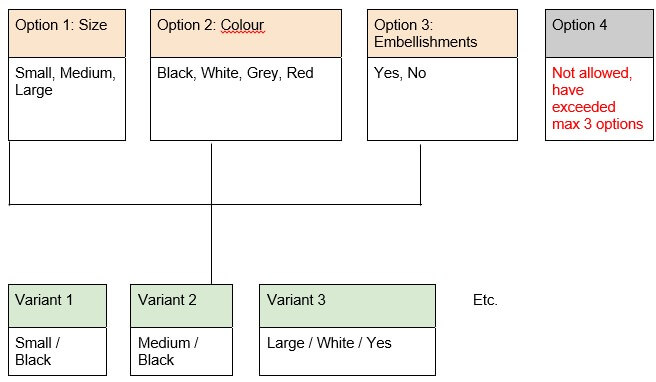
The way both platforms handle product options are also different. In Shopify, each product can have only 3 options and you’re limited to a maximum of 100 variants per product.
Example:

Shopify does not have a designated dashboard for all the options you create. This means you’ll have to create options for every product even if they share the same option values.
So if you have 3 separate products and they all have options sizes, colour and embellishments, that’s 3 x 3 = 9 times you’ll have to manually create the options.
Of course, you could instead scout for a Shopify app that could make your work easier but at a cost.

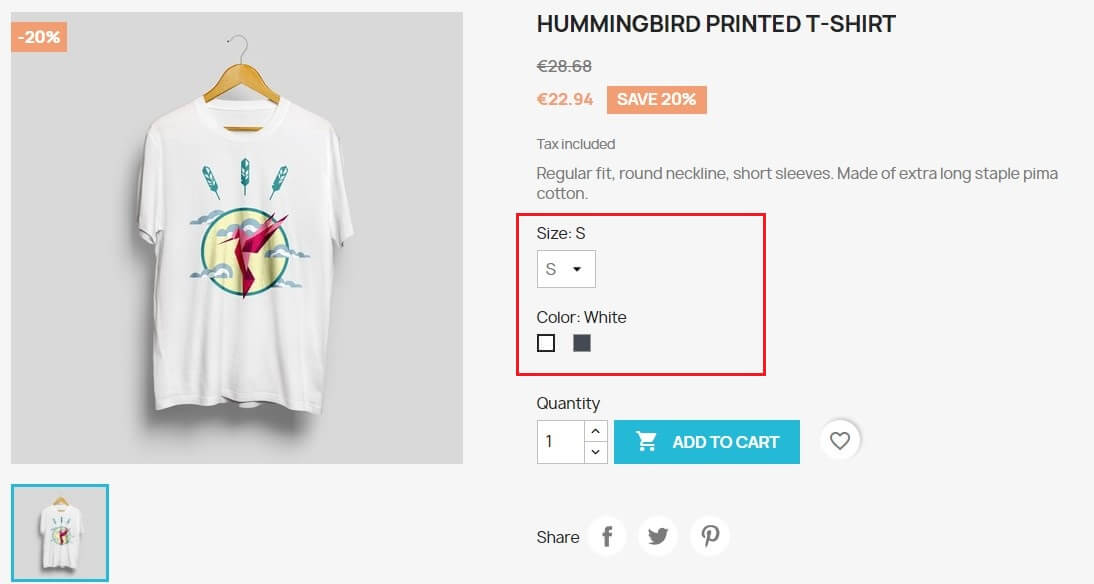
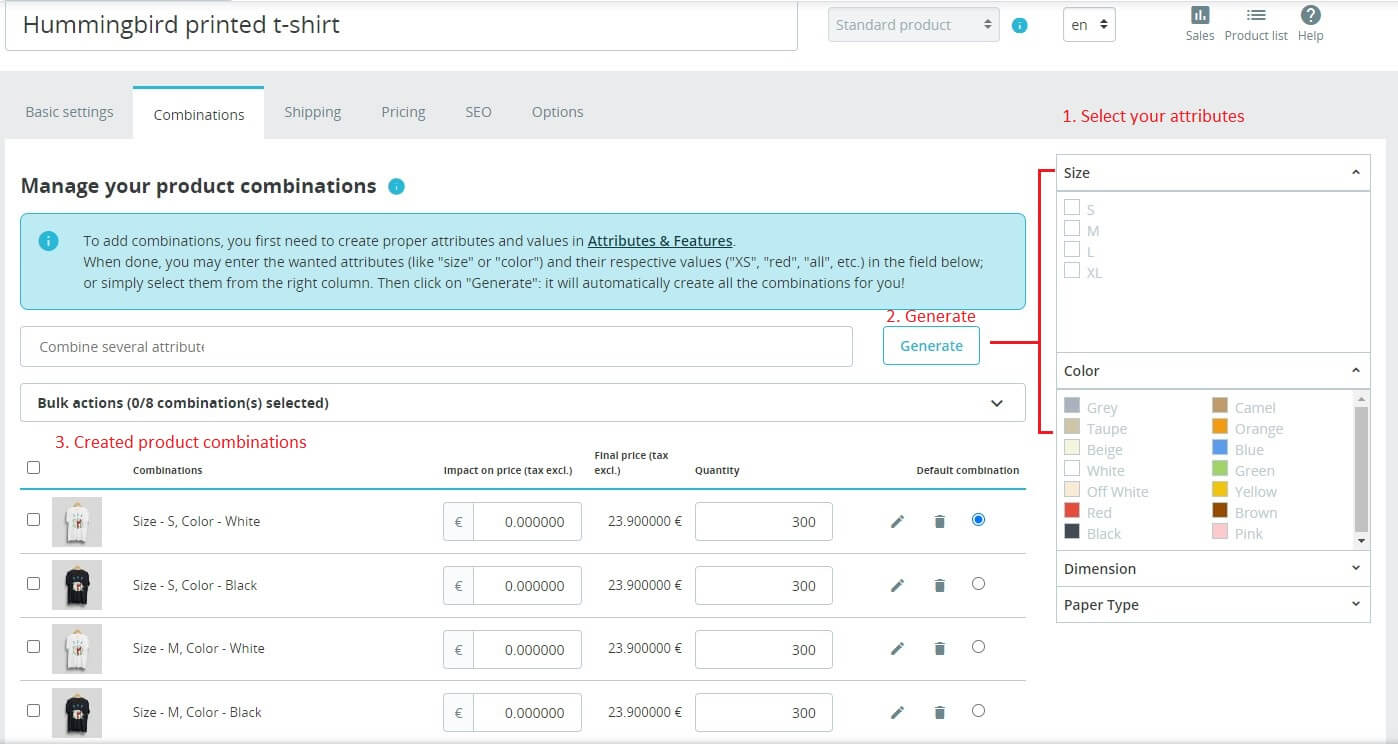
Prestashop’s product page
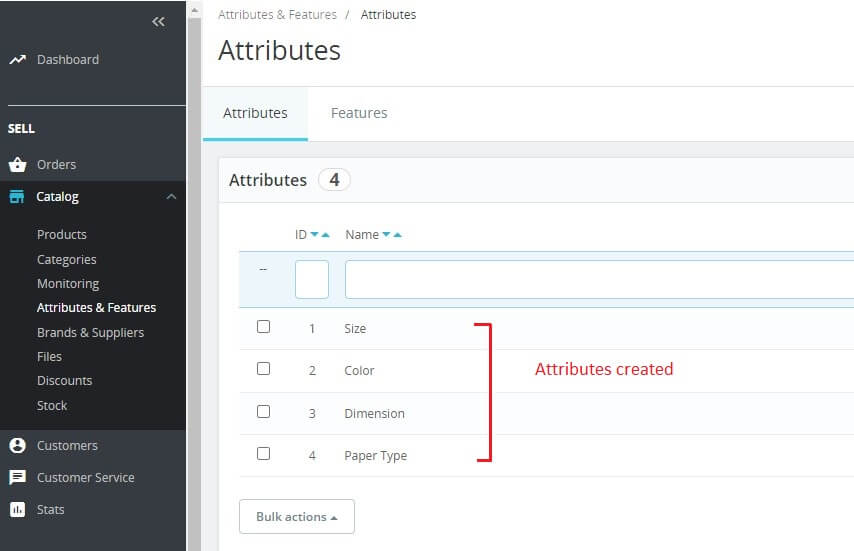
PretaShop on the other hand requires you to create the options, or as they call it ‘attributes’ first in the dedicated attributes page. Then you could assign them to your products in the backend product page. The generated products with attributes are referred to as ‘combinations’ similar to Shopify’s variants.
Example:


PrestaShop does not have any limit to the number of product combinations you can create although this is dependent on your hosting server or database size.
Product categories
You can group your products into “collections” in Shopify which acts as a product category. Once you create a collection, you can then manually assign a product to the collection.
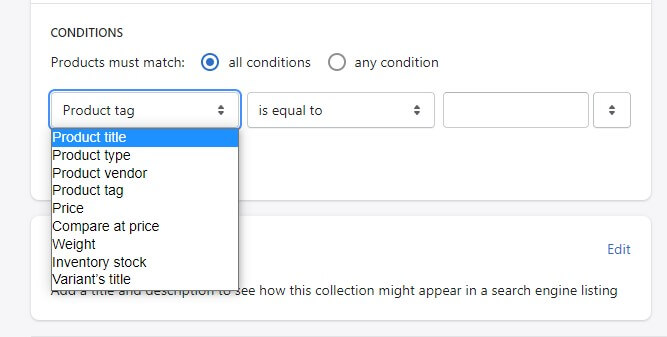
Another way is to create a condition for the collection so that products that meet the criteria will be automatically assigned to that collection. This condition could be a product tag eg. “Winter” so whichever product that carries that same tag will be put into the same collection.

Shopify’s conditional collection
The automated feature of category assignments sounds neat but it comes with a caveat. You cannot manually remove a product from an automated collection unless the collection’s condition changes or the product no longer meets the criteria. Plus, you cannot change a collection’s type (manual/conditional) after its creation.
Shopify’s collection also operates on one-level only. This means that it’s not possible to create a subcategory (eg. Polo tees) of a parent category (eg. Shirts).You could circumvent this problem by either linking the category as a sub-link in the navigation menu or editing Shopify’s template.
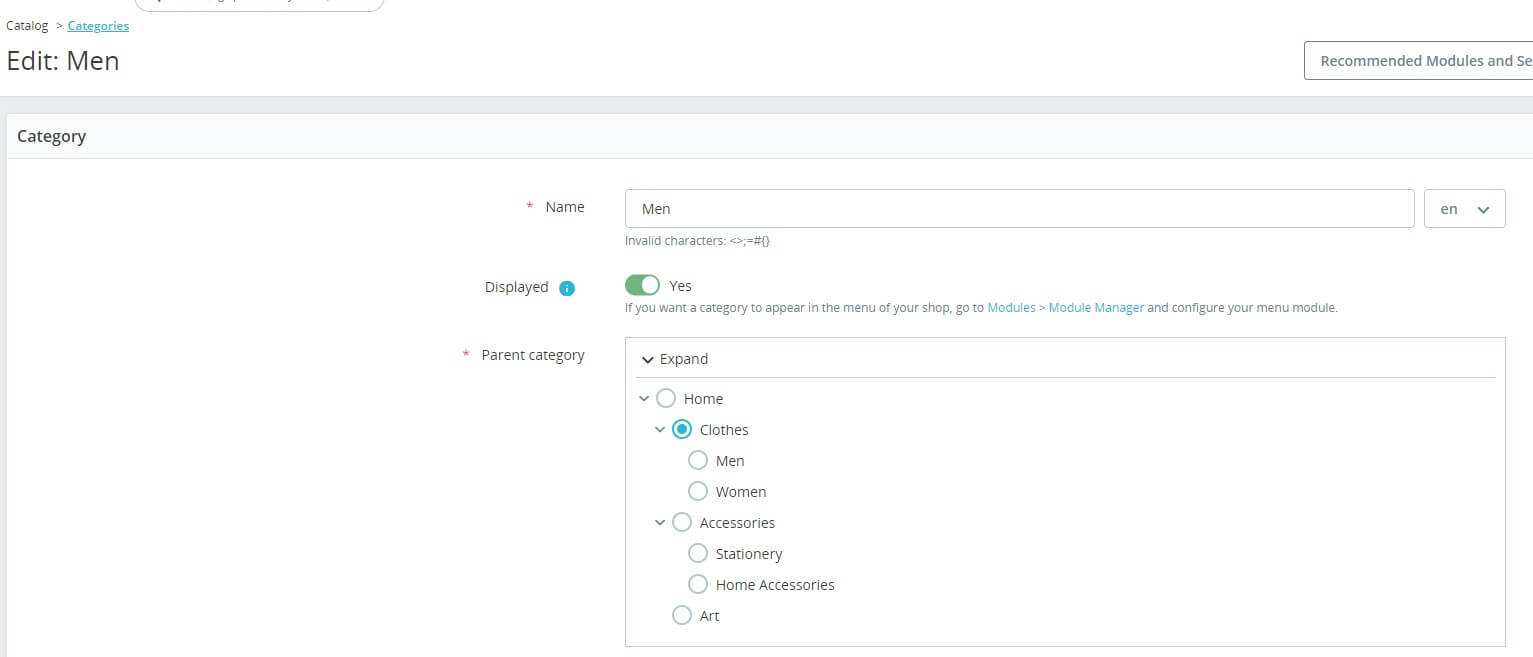
PrestaShop on the other hand handles categories much simpler. After creating the parent category, you could click inside the category to create its subcategories.

Prestashop’s product category
In the above example, the category ‘Men’ was created inside the category ‘Clothes’ therefore it is a subcategory of ‘Clothes’.
Another major difference between both platforms’ handling of categories is that PrestaShop allows you to limit a category’s visibility to certain customer groups whereas Shopify does not. This is useful if, say, you have a special category exclusive only to your VIP members.
Managing orders
When the orders start coming in, it’s time to fulfil them. You’ll want an ecommerce platform that could make the process easier for you by having a clearly organised order dashboard.
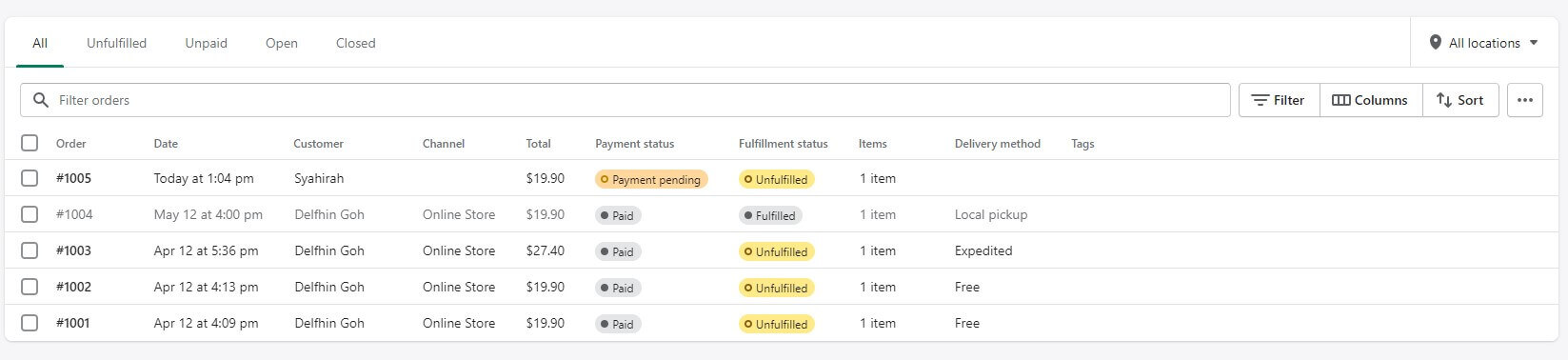
Order dashboard

Shopify’s order dashboard
Shopify’s order dashboard seems bare-bones compared to PrestasShop’s. They categorise each order by its status (whether open, archived or cancelled), payment status and fulfilment status (whether the order has been delivered).
You cannot edit anything right from the dashboard. You’ll need to click into an order before doing any updates.

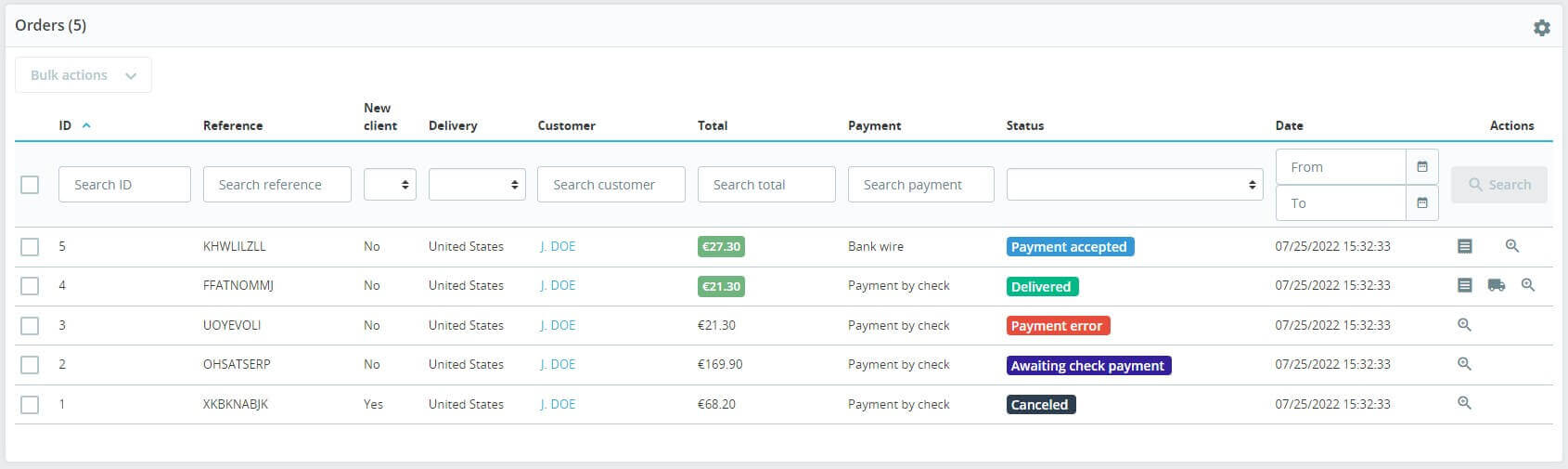
PrestaShop’s order dashboard
On the other hand, PrestaShop only has one column for the order status. It shows the latest status for the order, whether it be payment received or pending delivery. This is unlike Shopify which separates them into 3 different columns.
PrestaShop allows you to edit the order status straight from the order dashboard. It also provides additional information like whether a customer is a new or returning customer, their delivery country, and lets you download the order invoice and delivery slip.
Shopify by default does not generate order invoices. You will need to integrate an app that does that.
Edit Orders

Shopify’s edit order page
Changes that are allowed include adding or removing a product, adjusting its quantity and also applying discounts. Once done, you could submit the revised invoice to the customer right from Shopify’s backend.

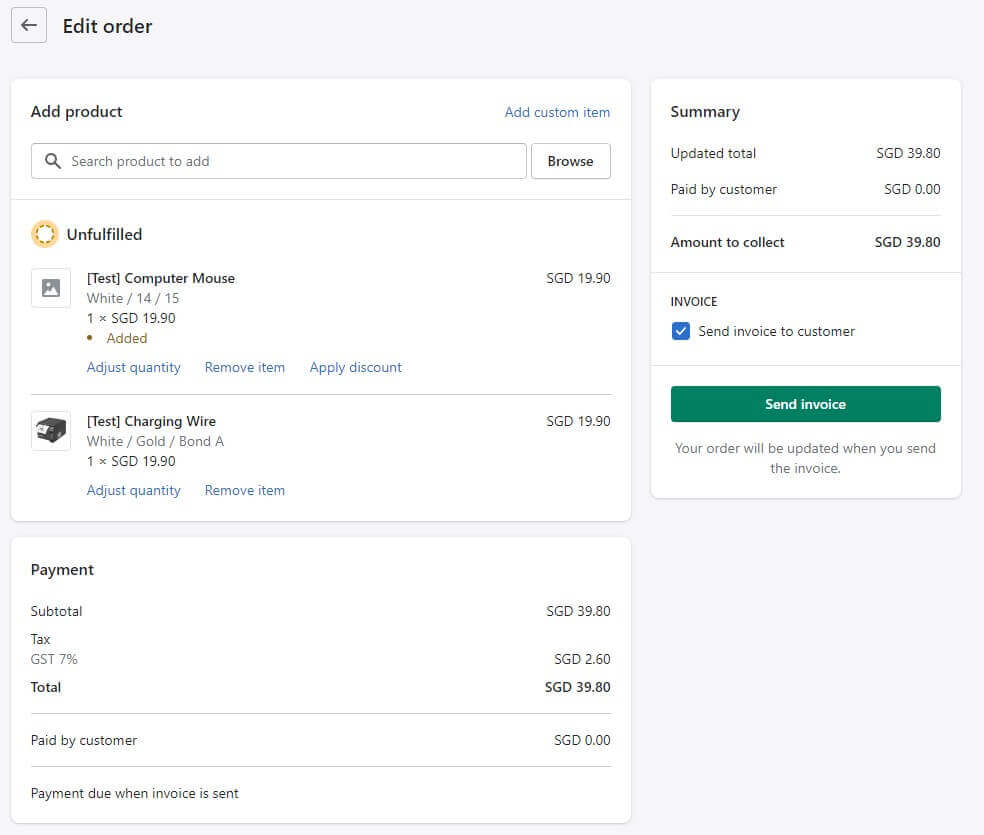
PrestaShop’s edit order page
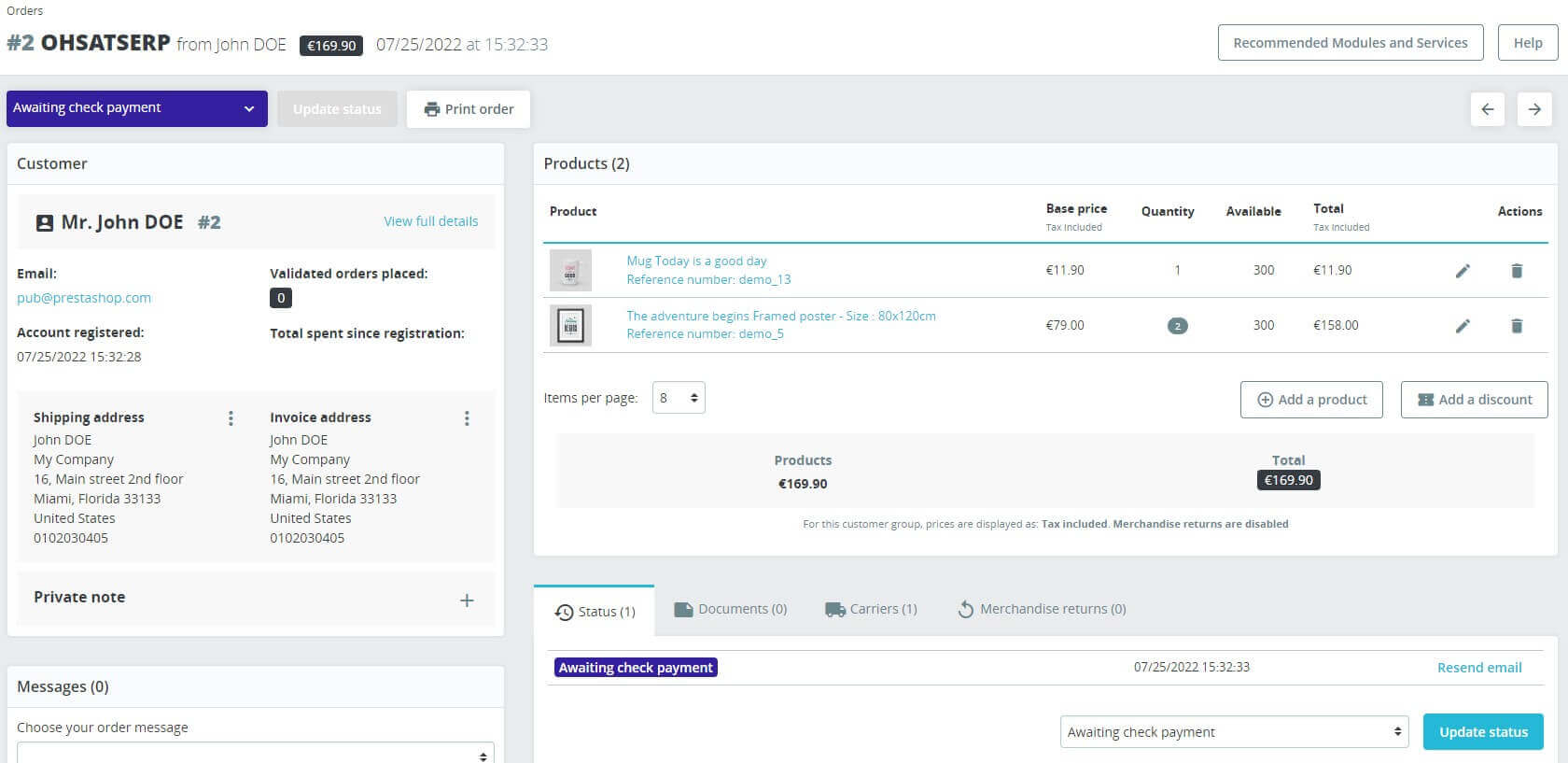
For PrestaShop, an order can be edited right from the order page. The kind of information that you can amend is the same as Shopify except PrestaShop allows you to edit the product prices for that specific order as well.
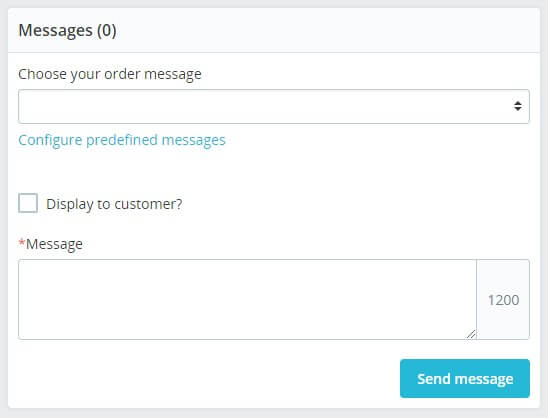
Another extra feature that PrestaShop has is that you could also send messages about the order to the customer from the order page.

PrestaShop’s order message feature
The customer will receive the message by email notification. This could save you significant time from having to look up the customer’s email address and then drafting a message through your email client.
Managing customers
The key to any successful business is customer retention. If a customer experiences bad service, he is unlikely to make a repeat purchase. Therefore your e-commerce store should be able to deliver the best customer experience seamlessly with your other marketing efforts.
Customer groups
Businesses tend to segment their customers into specific groups based on similar characteristics. This enables them to target their marketing approach more specifically to each customer group.
One example is by creating a “VIP” club where members-only customers get to enjoy certain privileges. This could be in the form of order discounts, free shipping or special product categories that only VIPs could access.
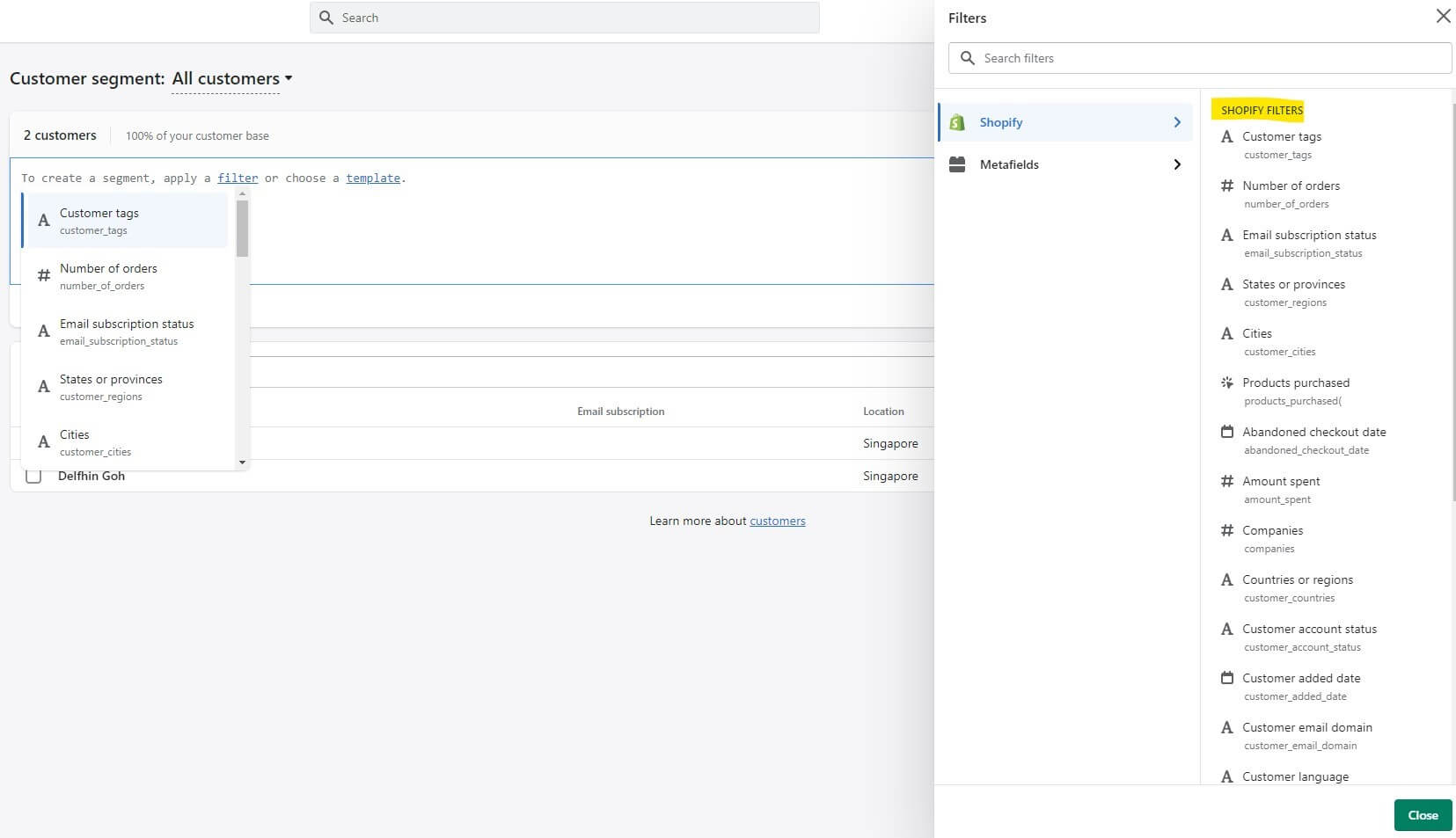
Shopify lets you automate the assignment of customer groups through filters.

Shopify’s customer segmentation accessible from Customers tab
Filters are essentially conditions of the customer group. For example, you could filter customers by their locality or products purchased.
As long as a customer meets those conditions, they will be automatically assigned to the customer segment you created. Likewise if in the future they do not meet the criteria anymore, they will be automatically removed from the group.
You could set specific discounts or trigger certain email notifications to a customer segment. The downside is that the customer segments do not appear as a setting in the Products tab.This means that it’s not possible to limit a collection’s access only to certain customer segments.
In PrestaShop, there are already three customer groups created by default. They are —
- Visitor: Anyone without a customer account and has not made any purchase
- Guest: Anyone who has made a purchase but has no customer account
- Customer: Anyone who has a customer account and authenticated

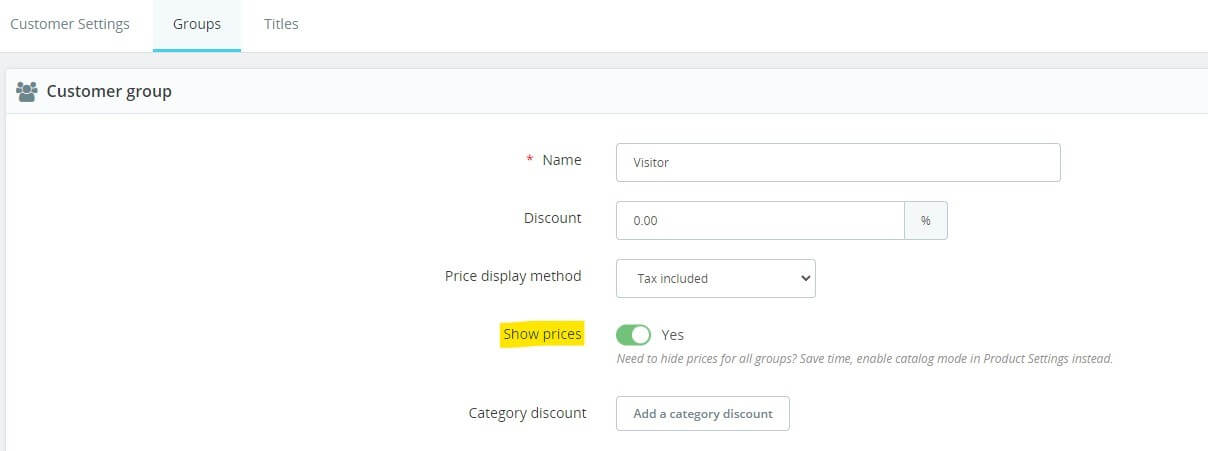
PrestaShop’s customer group settings
A useful feature of PrestaShop’s customer group is that you could control the display of prices for certain customer groups. Brands that carry exclusive products could hide prices for visitors and only logged-in customers could make purchases.
PrestaShop also allows you to limit product categories’ access to specific customer groups. This is handy if you don’t want to hide prices for all products, only a specific category.
The downside however is that assignment of customer groups is not automated. You have to locate the customer account and then manually assign the customer group — a laborious task if you have hundreds of customers.
Emails
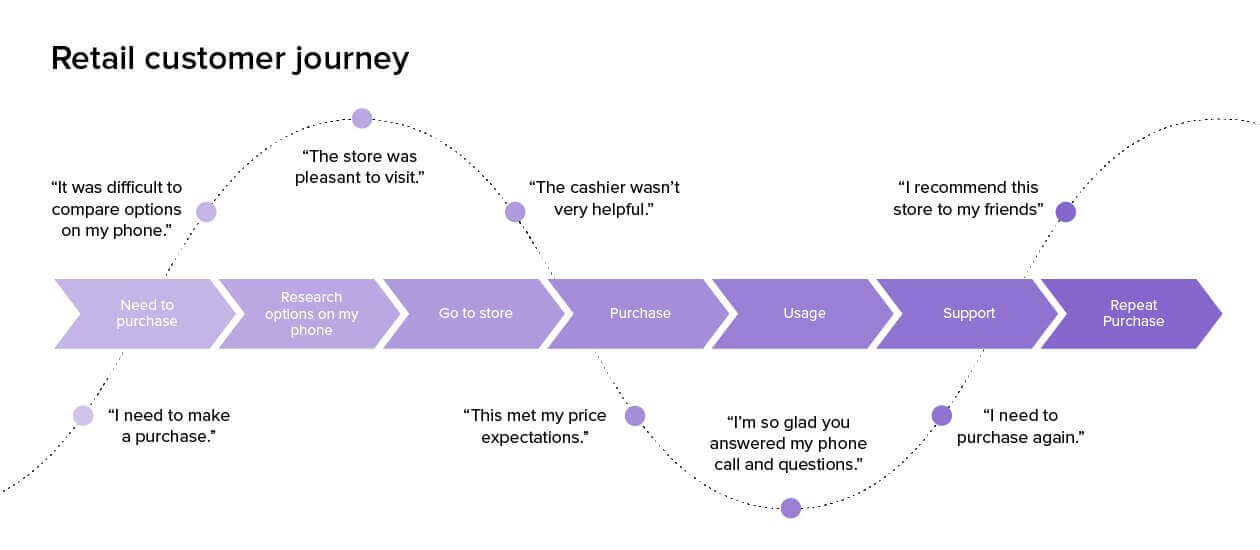
Every customer interaction with your brand could potentially convert into a purchase.

A typical customer journey (Source: Delighted)
Hence you’d want to maximise key touch points in the customer journey by reaching out to your customers. This keeps your brand at the top of their minds.
For example, if a customer adds a product to cart but fails to checkout, you could trigger an abandoned cart reminder. The customer could have been distracted hence did not proceed with the purchase initially. However if you send them a follow-up reminder, there’s a possibility of the customer returning to complete the purchase.
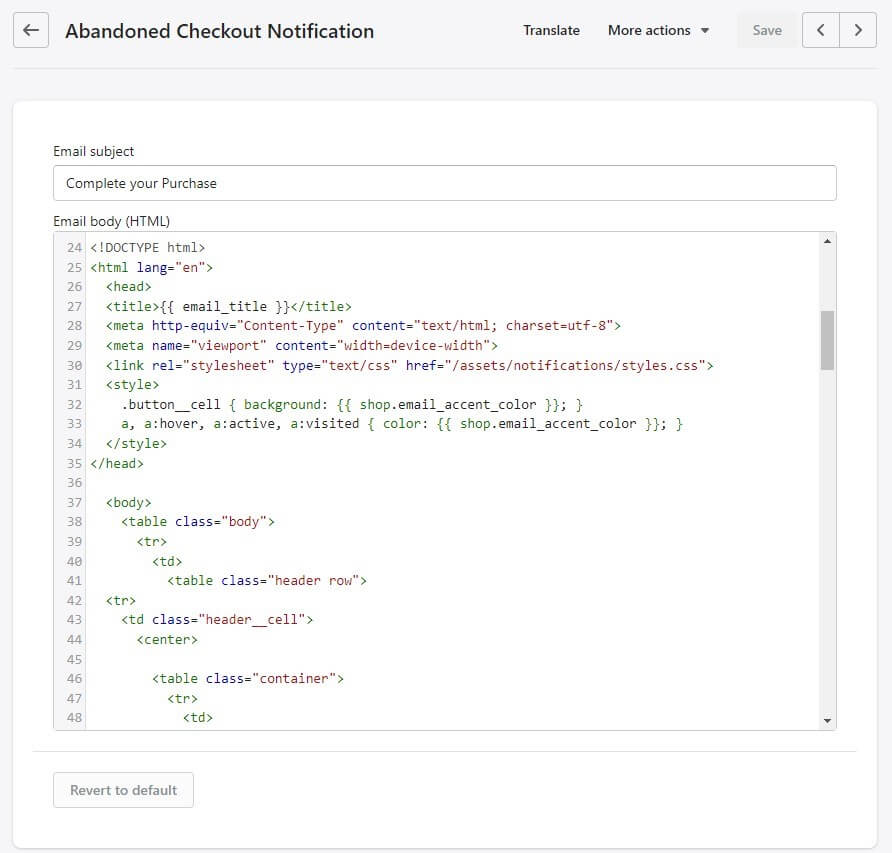
Shopify offers several default email templates, abandoned checkout being one of them. You could also customise the emails by editing the template code.

Shopify abandoned cart email template
PrestaShop’s email templates work similarly in that you could edit custom messages and layout. However they do not have a default abandoned cart notification. You’ll need to install a paid module for that function.
Marketing your store
Well done! Now that your store is up and running, it’s time to get the word out there. Part of your marketing strategy probably involves Facebook advertising, Google Ads or other advertising channels.
Getting traffic to your website is one thing, you will also need to monitor them to gain valuable insights about your user behaviour.
Search Engine Optimization (SEO)
Who doesn’t want free advertising? Search engine optimization when done right, gives you exactly that. Consumers increasingly are searching for products they need online and being on the first page of Google search results gives your brand tremendous visibility.
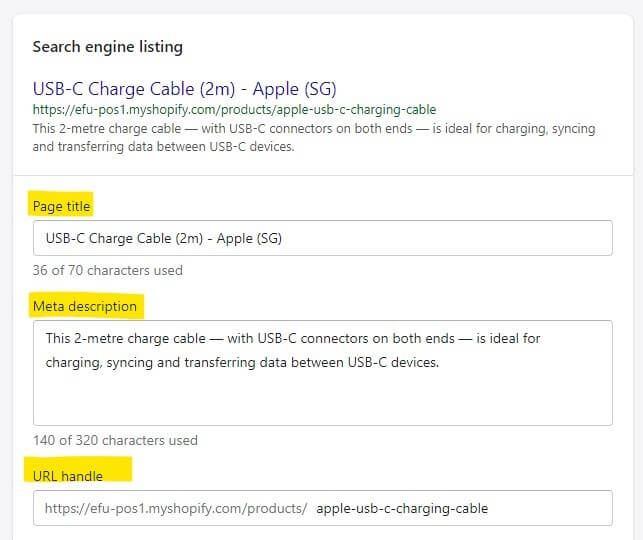
Boost the chances of your page ranking by updating your page title, meta description and URL with relevant keywords.
On both Shopify and PrestaShop, you could do so at the product and static pages level.

Shopify product page seo settings
Tracking plugins
Google and Facebook have tracking codes you could install on your website as a way to monitor user behaviour. These data provide marketers with insights on how their customers navigate their website, product performance and cart-to-checkout conversions.
Installing Google Analytics tracking code or Facebook pixel is a relatively simple process on Shopify. They even have a guide on it — Google Analytics; Facebook Pixel. However if you plan to use Google Tag Manager, it’s only available to Shopify Plus subscribers.
For PrestaShop, the process is slightly more complicated. You either need to insert the code into the header templates, which requires a fair bit of coding knowledge. Or you could opt for paid modules that do the job for you.
So which is better — Shopify or PrestaShop?
This post has covered some of the important components of Shopify and PrestaShop. But of course, they have a lot more features for you to explore.
The decision to choose one e-commerce platform over the other essentially depends on how much control you want over your e-store. Shopify caters more to users who want their e-store to be pre-configured with minimum coding. If you prefer a more custom approach, PrestaShop would be a better platform as long as you have an experienced development team.
Here at eFusion Technology, we’re experts at developing e-commerce websites for any business. The prove is in our massive portfolio. Contact us today to kickstart your very own e-commerce store!

