As technology continues to evolve at a rapid pace, businesses have to also adapt and keep up with the latest website design trends. In recent years, we’ve seen design elements and website features that were once modern and innovative become overdone and outdated. The last thing you’d want is for your website visitors to leave your site or for you to lose conversion as a result of outdated web designs.
As a website design company in Singapore, our team at eFusion Technology keeps up with all the latest website designs and development trends to create highly functional, easy-to-use, as well as aesthetically pleasing sites to drive results. Here, we share some of the latest website design trends for 2021 and forecasts for 2022.
Website Design Trends To Incorporate Into Your Site
There will always be certain web design features that will remain a constant, and some of these include user-friendly navigation, data security, and fast load times. However, apart from all of these, you can also keep your website at the forefront of design by incorporating some of these features and elements.
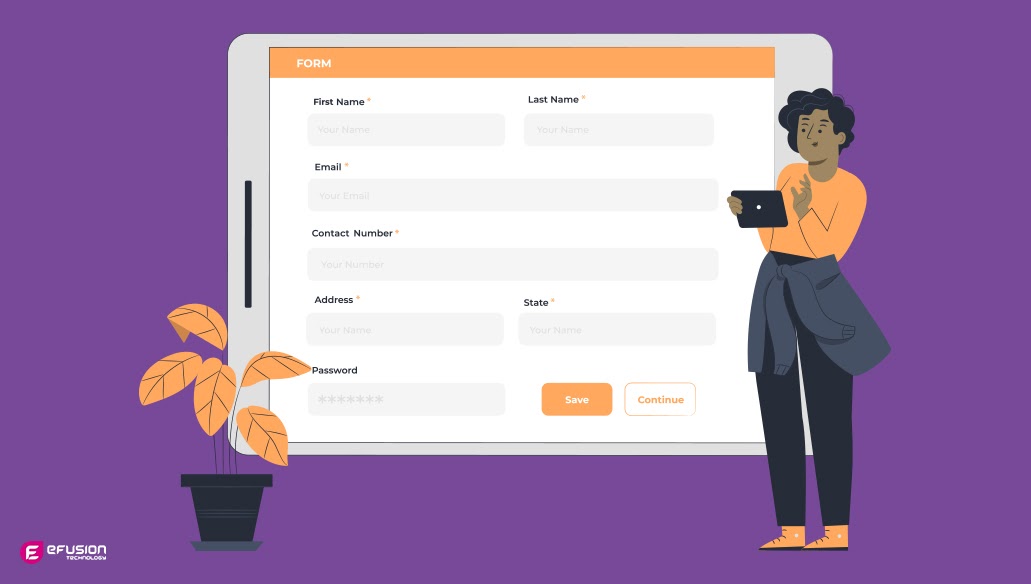
1. Progressive lead nurturing forms

Online lead generation forms are one of the most important features of any website; through these forms, brands and businesses can get to know more about their website visitors. However, brands are not recommended to ask too many questions at a particular time, hence it is best to place dynamic contact forms on the landing pages or display fields according to the lead’s journey.
For instance, we can adjust the form fields according to the data that we already have about our leads. Instead of asking all the questions at once, you can choose to ask for their name, company, or email address at the first conversion. Then, at the next conversion opportunity, you can ask for contact details, or company size, etc.
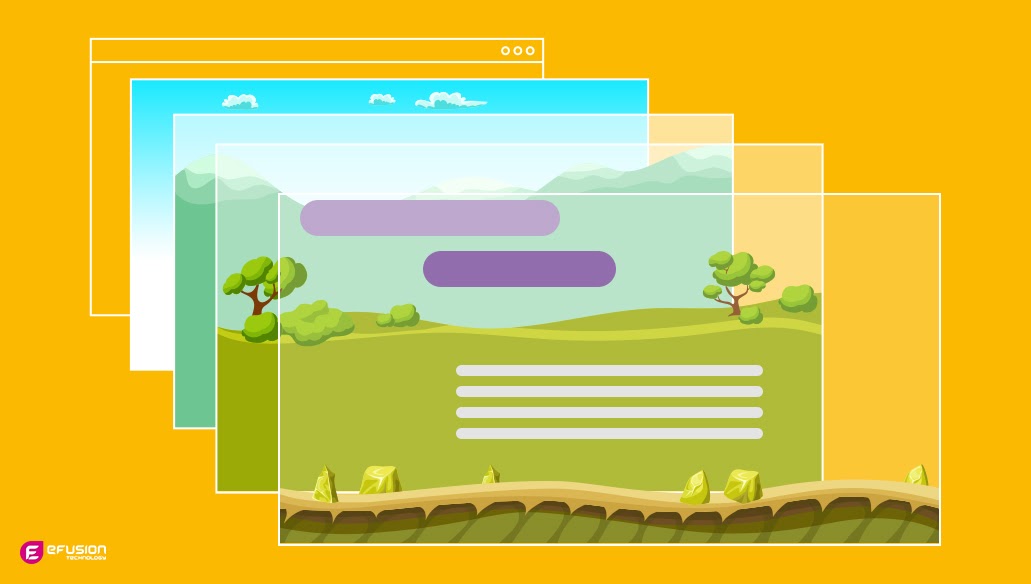
2. Parallax animation
Whether it is micro-interactions or particle backgrounds, the web design industry has witnessed the rising popularity of web-based animation trends annually. Today, we’ve seen web animations that are becoming increasingly more complex, with features such as separation of page elements into the foreground and background extremes to create a parallax effect.

Parallax refers to the optical illusion of objects moving faster when it’s nearer to the viewer, as opposed to objects that are further away. Parallax is most commonly seen when we view passing scenery while driving; using this effect as part of your web design allows your site to come across as equal parts real and surreal.
Coupled with the depth created through the use of foreground and background, it gives visitors the added benefit of immersion – transforming the screen or devices into something that resembles a theatre stage, captivating the viewer.
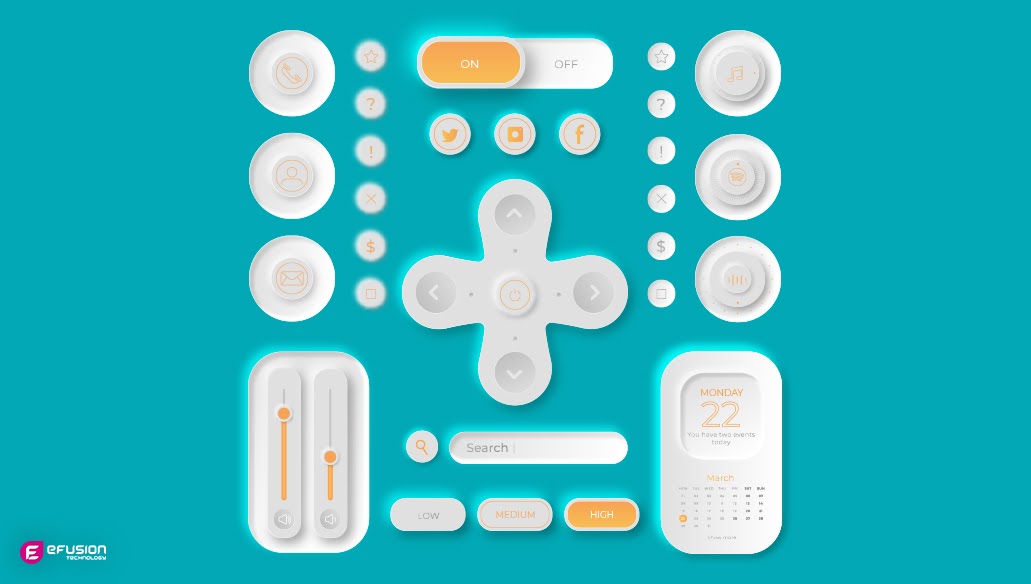
3. Neomorphism

Neomorphism represents a metamorphic process of both trends merging, with designs that mimic physicality through selective drop shadows and being overlaid with semi-flat colours. This ultimately creates an effect that resembles digital embossing or debossing whilst allowing web designers to reclaim the tactile experience. In turn, this heightens the user’s connection to the design that they are interacting with. Neomorphism is commonly seen in buttons, search bars, or text boxes of websites.
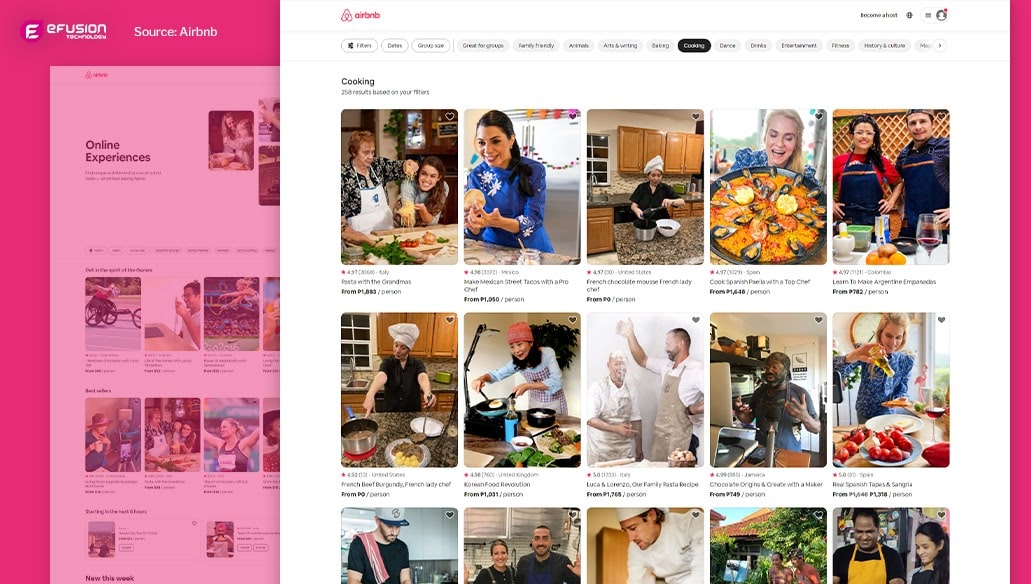
4. Virtual reality (VR)
Virtual reality (VR) experiences on websites will continue to become more popular over the coming years. One example would be Airbnb allowing virtual travel experiences to keep their visitors or users entertained whilst staying connected to the fun of travelling.

Source: Airbnb
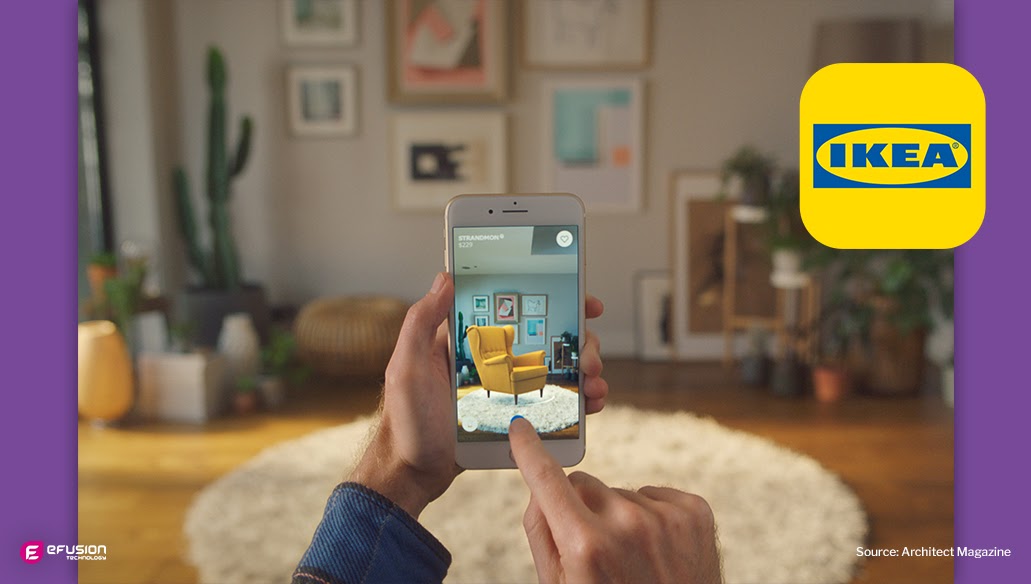
Or, Ikea revamping their augmented reality (AR) app, allowing people to design entire rooms using their mobile devices. It allows users to capture completed 3D room plans with measurements, including windows and doorways, whilst still being able to detect your existing furniture. This makes VR a powerful tool for brands to serve useful and meaningful content that can help site visitors make better buying decisions.

Source: Architect Magazine
5. The use of comfortable colours
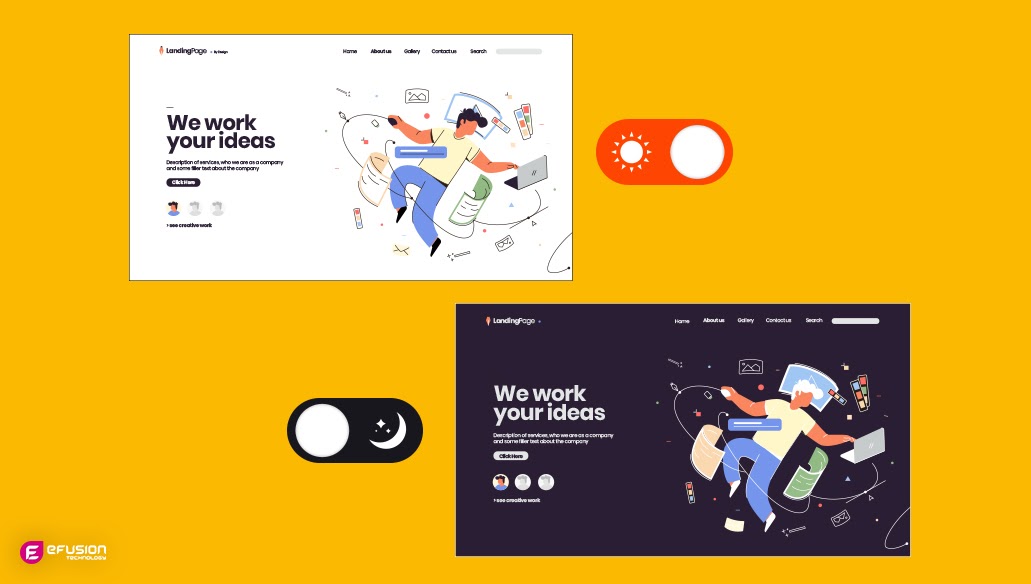
With more people spending time on their computers, it is not uncommon for them to experience eye strain especially after having stared at their screens for prolonged periods. As such, many web design have been using colour schemes that are easier on the eyes. In 2020, many web designs saw a dark mode trend across sites which counteracted the overwhelming whiteness dominating screen-based media.

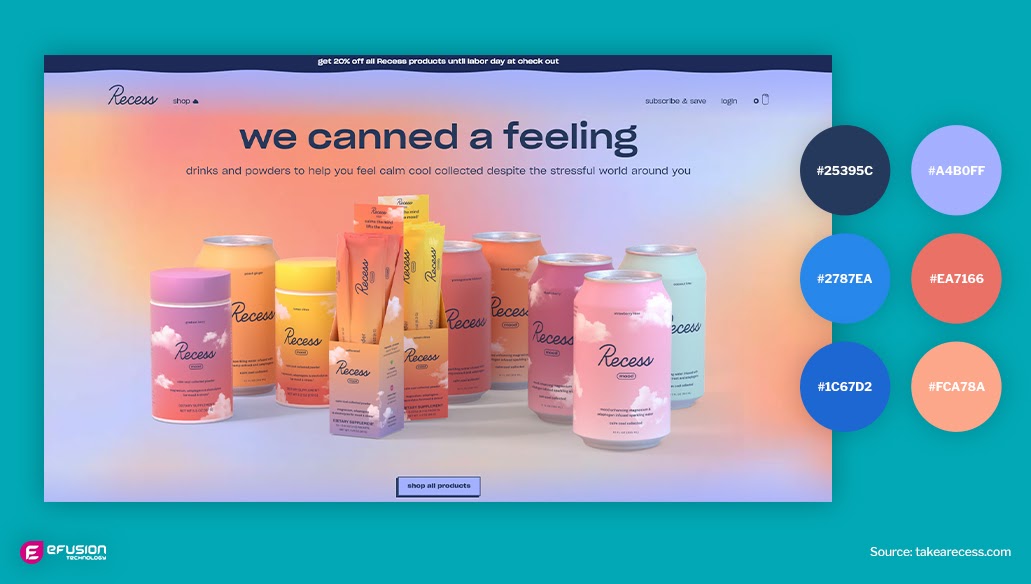
However, this year web designs are now finding a balance between the two extremes of dark and light. Colours such as greens, pastel blues, warm browns, and light pinks are used in web designs to make the overall site look less jarring, whilst inducing calm within the user.

Source: takearecess.com
In conclusion
Website design trends are beginning to look less intense, and more like actual designs that we would encounter in everyday life. Through these trends, it is also apparent that websites have become an important part of our lives.
Backed by their team of professional web designers and developers, eFusion Technology is a leading web developer in Singapore providing a suite of the latest web design and development services to meet your brand’s needs. Reach out to us to find out more.

