A responsive web design fits in any screen size of any device, giving the user a great user experience. So whether you’re visiting a responsive website from a mobile device, tablet, or from a desktop computer, you will get the same smooth browsing experience and you don’t have to zoom in or zoom out the web pages to view them properly.
On a responsive site, the size of the web page elements changes automatically according to the screen size to give the user a smooth surfing experience irrespective of the device they are using.
There was a time when responsive design was a very hot and trending topic. But now, it’s no longer a trending topic. But it’s undoubtedly an established design approach adopted by an impressive number of website owners and recommended by technology giants like Google.
Having a responsive web design is extremely important in today’s competitive market.
This article gives you 5 reasons why responsive web design is important.
1. Better SEO performance
A responsive web design drastically increases SEO performance as Google likes responsive websites. As responsive websites are easier to use for its visitors, Google gives more value to such sites. This amazing search engine gives importance to whatever is useful and helpful to the website visitors.
A help page titled ‘Mobile SEO Overview’ from developer.google.com says,
Responsive design is Google’s recommended design pattern.
Due to better SEO performance, your responsive website may get a better ranking on Google Search, which will give you more organic traffic.
2. Great user experience
The main benefit of a responsive design is that it gives the user a smooth viewing experience. Regardless of what device you’re using, you can use various features of a responsive website without any issues because this kind of website design fits perfectly into any screen.
So if you need to download something, fill out an online form, or need to do something else from a responsive website, you can do it, without any problems, from any devices such as your mobile phone, tablet devices, and a desktop computer.
More specifically speaking, a large / small web page and its large / small elements automatically resize according to the screen size so that you don’t have to zoom in, zoom out, or scroll the web page horizontally and that you can use a website almost effortlessly.
If a large webpage with great width doesn’t get resized automatically on a small screen, it will become harder to view the webpage and the user will get irritated. A responsive web design solves this problem amazingly.
3. Increased number of mobile visitors
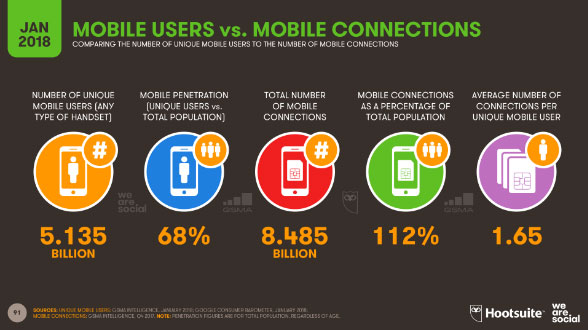
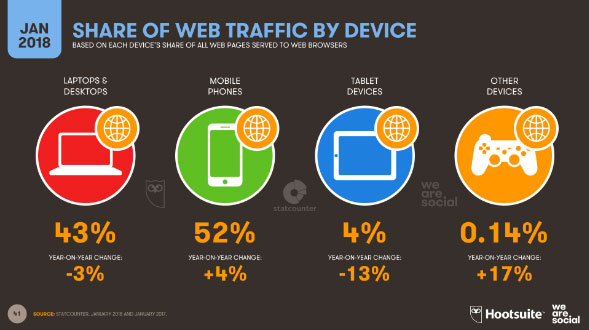
If your website is easily accessible from mobile phones, the number of mobile visitors will increase significantly, and the total number of visitors to your website will also increase as a giant portion of the Internet users are mobile phone users.
[Source]
Higher conversion rates
Better user experience, improved SEO performance, and an increased number of mobile visitors lead to higher conversion rates.
When a website is easy to use and provides great user experience, the visitors of the site will love to use it and this is why the conversion rates will improve. More subscribers and more sales will be the results of an amazing user experience that a responsive site provides.
Improved SEO performance gives more organic traffic which increases the conversion rates, and when more mobile users visit your site, more conversions and sales happen.
A responsive design saves you a lot of time and money
With a responsive site, you don’t have to develop two sites for two devices — one for mobile and another for desktop. A single site will do the job. So, while working with a responsive design, as you don’t have to build two sites for two devices, a great amount of money and time will be saved.
Maintaining two sites is comparatively difficult because if you need to make some modification in the code, you have to make changes in two projects. On the other hand, with a responsive site, if you need to change something, you can make the change in one place — in a single site project, and the changes will reflect on both mobile and desktop.
So maintaining a single responsive site is easier than maintaining two different site projects, which means a responsive design saves you a lot of efforts while maintaining the site.
Final words
Although responsive design is widely accepted, some big websites such as Facebook have not adopted it. But that doesn’t mean that we should not make our websites responsive.
You and I should definitely consider responsive web design because of its exciting advantages. So if your website is unresponsive, why should you not make it responsive and enjoy the benefits?
If you want us to make your site responsive or build a responsive website, contact us today!