Design is indispensable for businesses operating in today’s competitive global markets. Trends in website design evolve very quickly with the advent of new technologies in code and web browsers, the exponential growth in device processing power, and faster broadband and 4G internet speeds. It is important to ensure your brand and marketing visuals are up-to-date by staying informed of the latest cutting-edge styles and rapid trend developments on the web.
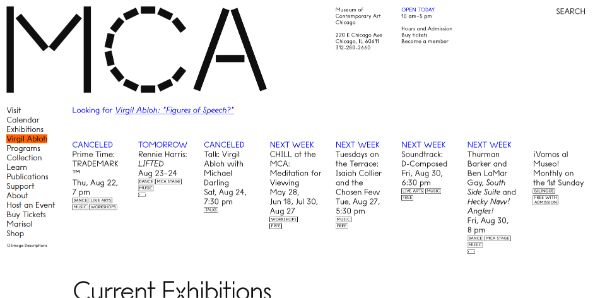
1. Editorial-Style Layouts
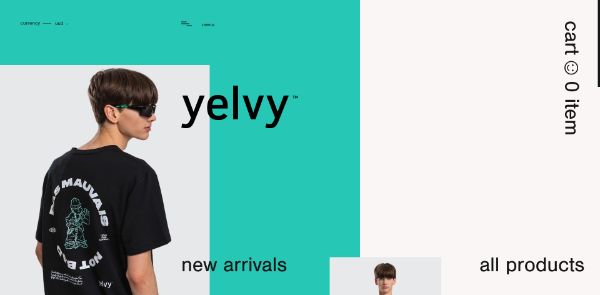
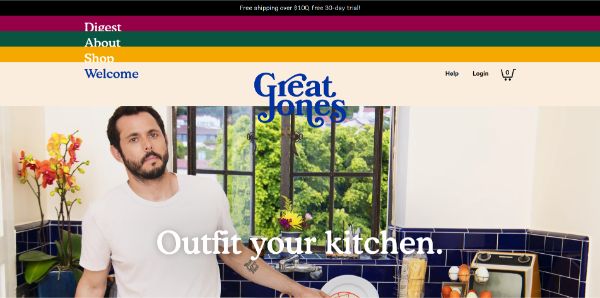
Web designers are moving away from the blocky typical website layouts to take inspiration from print design – editorial magazine layouts, posters and so on. These websites look exciting and fresh and often breaks away from the traditional layout grid. Large typography, overlapping elements, design elements that emulate print effects such as overprinting, letterpress or foil stamping are some of the hallmarks of this style.
Examples:
2. Non-traditional Scroll effects
Designers are pushing the envelope when it comes to parallax scrolling and scroll-triggered animation effects. These create an interactive experience and presentation style that is unlike any other.
Examples:
https://stockdutchdesign.com/en/home/
http://www.worldchampionamsterdam.nl/
3. Videos and Animation
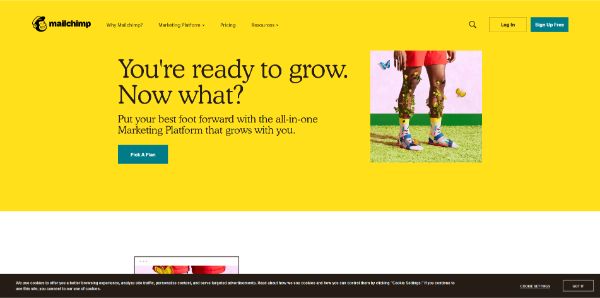
Thanks to high speed internet and 4G becoming the norm, large video backgrounds are now widely used on many websites. They are a great way to create a dynamic visual flair to grab users’ attention. Similarly, CSS and JavaScript animation are used to enhance websites with clever, subtle animation that brings usually static images and text to life.
Examples:
https://www.nationalgeographic.com/photography/proof/2017/06/hummingbirds-slow-motion-flight-videos/
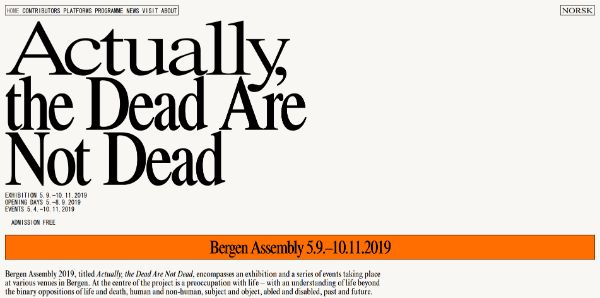
4. Retro Typography
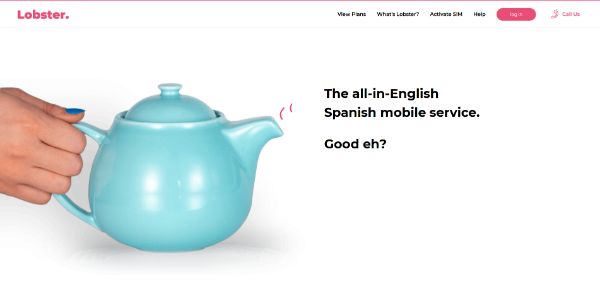
Continuing a trend towards bold serif fonts, we are seeing a rise in usage of typefaces that evoke past eras such as print design of the 70’s, or vaporwave style that throwbacks to the 80s’. As these design styles and typography were popular before the days of the Internet, using them on a new medium — websites — creates a feeling of freshness and stands out strongly in a sea of Helvetica and Gotham.
Examples:
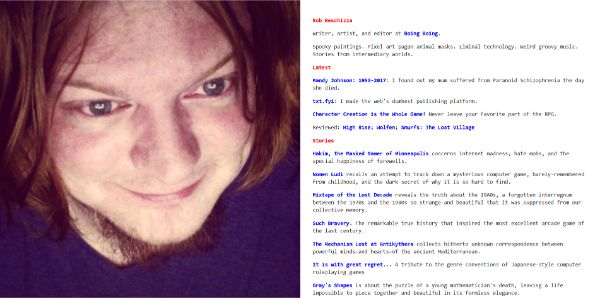
5. Brutalism
Brutalist web design adapts the concept of brutalist architecture for HTML and websites. It can be seen as a reaction against the slick, modern template-based designs that have become ubiquitous in recent years. Brutalist web design has a raw, almost ugly look to them that ignores conventions and looks almost like a return to the early 90s’ experimental ethos of DIY cut-and-paste zines, collage art and homemade websites.
Examples:
In conclusion, the common themes and trends for 2019 are a strong focus on typography, movement and dynamism via videos or creative CSS/JavaScript effects, more open layouts which break the grids, and “throwback” styles that recall the aesthetics of recent past decades.
We hope these have given you some inspiration and ideas on the significant trends of this year currently popular within the industry, as well as ideas of the direction web design will be heading into in the near future.